从大二开始就一直很想有一个属于自己的博客网站,可一拖再拖,直到最近才下了决心去搭建一个网站。在网上了解到基于Hexo的博客搭建比较简单并且美观,在查阅了许多教程,走过无数坑后,写下了这篇文章。本文主要讲解个人博客网站的搭建,内容比较详细,适合小白食用。
第一部分 搭建与发布
项目环境
windows10
Github
Visual Studio Code
Hexo 5.4.0 + Next 7.8.0
Git 2.32.0
Node.js 14.17.4
Hexo搭建步骤
1、安装Git
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。
可以到Git官网进行下载,Git详细安装教程可以查看Git安装。
2、安装VSCode
VSCode 全称 Visual Studio Code,是微软出的一款轻量级代码编辑器,免费、开源而且功能强大,一般为前端代码开发IDE。
可以到VSCode官网进行下载,VSCode详细安装教程可以查看VSCode安装。
3、安装Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
可以到Node官网进行下载,Node详细安装教程可以查看Node.js安装。需要注意配置环境变量,便于npm包管理和使用全局组件。
4、安装Hexo
Hexo是一个快速、简洁且高效的博客框架,让上百个页面在几秒内瞬间完成渲染。
安装完Node.js后,就可以使用软件内自带的npm包管理器下载Hexo。
在任意文件夹下,右键Git Bash Here,npm install -g hexo-cli安装Hexo,然后使用hexo init hexo-blog初始化一个hexo项目。右键通过Code打开项目,在集成终端打开文件夹,执行hexo server,能够通过localhost:4000访问到项目,hexo就安装成功了。
5、注册Github账号创建个人仓库
Github是世界上最大的代码托管平台,怎么注册账号相信不必我多说。
注册登录好之后,进去新建一个仓库,仓库名字有一定的规范要求。例如我的Github名字叫yuumiy,那么在填写仓库名的时候就是jorsoe.github.io。这样就完成了个人仓库的创建。
6、生成ssh密钥添加到Github
这一步的目的是可以使用Github的ssh地址pull、push仓库。设置使用ssh密钥的好处是可以使用ssh连接,提交代码的时候可以不用输入密码,免密提交。
Github下载代码有三种方式,http下载、ssh下载、zip下载,到个人仓库页面就可以看到这三种下载方式。
在本地博客文件夹中右键选择Git Bash Here调出命令行,输入以下命令:
1 | git config --global user.name "YourGithubName" //双引号内填写你的GitHub用户名 |
用户名和邮箱根据你Github自己的信息自行更改。
然后输入以下命令生成SSH密钥:
1 | ssh-keygen -t rsa -C "YourGithubEmail" //双引号内填写你的Github个人邮箱 |
此时你个人的SSH密钥就已经生成,输入以下命令将其 Copy:
1 | cat ~/.ssh/id_rsa.pub //在Git命令提示符中显示出SSH密钥 |
接下来打开Github,点击头像在选项卡中找到Setting设置选项,再点击SSH and GPG keys,新建一个SSH,命名随意,将刚才再Git输入框中复制的密钥粘贴在此处,点击保存。
然后回到Git命令行,输入以下命令:
1 | ssh -T git@github.com //查看本地是否与Github连接成功 |
如果出现自己的用户名,那就已经将本地环境与Github连接成功,以后就可以通过ssh的方式提交代码,一劳永逸。
7、修改Hexo配置文件
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的站点配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
为了描述方便,在以下说明中,将前者称为 站点配置文件, 后者称为 主题配置文件。
1 | /hexo/_config.yml |
打开站点配置文件,修改配置信息:
1 | deploy: |
在repository仓库中填上刚才申请的个人仓库的ssh地址,branch分支填上主分支,保存即可。
建议将在VSCode中配置自动保存文件,自行百度进行相关设置。
8、Hexo项目映射到Github仓库
完成Hexo配置后,就可以在当前项目的集成终端执行git init,初始化一个git项目。git remote add origin ssh地址,ssh地址即为刚才申请的个人仓库的ssh地址。
在使用Hexo部署博客之前,需要先安装一个依赖,这个依赖会将我们生成好的代码部署到一个具体的分支,执行命令npm install hexo-deployer-git安装依赖。然后hexo deploy,即完成Hexo部署到Github。yuumiy.github.io即为博客项目的访问地址。
9、Markdown学习与工具
所有的框架与工具配置好之后,就可以在/source/_post文件夹里面的.md文件进行博客的编撰,而编撰过程使用Markdown语法进行编写,点击Markdow学习相应语法,教程比较全面而且讲述清晰,很容易理解。
工具使用Typora,一个轻量级的Markdown文本编辑器,界面极简并且功能强大。
第二部分 Next主题配置美化
在Github开源了许多关于Hexo的博客主题,因为个人比较喜欢简约风格,在进行多番对比后,最终选择Next作为个人博客网站的主题。
Hexo相关介绍
1、Hexo目录构成
node_modules:里面存放Node.js各种库的目录
public:生成网页的文件目录
scaffolds:存放新文章和新页面的初始设置
source:存放文章,各类页面,图像等文件
themes:存放着主题文件
_config.yml:站点配置文件
2、更换主题
Hexo有着自己的开源主题库,我们需要去下载Next主题。
在集成终端,也就是博客根目录,执行git clone git@github.com:theme-next/hexo-theme-next.git themes/next,下载完成后,删除next文件夹中的.git和.gitigore文件,因为博客文件夹不能有两个git管理。
修改站点配置文件:
1 | theme: next |
执行hexo server,本地的个人博客网站已经更换为Next主题。
3、Next目录构成
languages:语言 [通常保存本网站支持的语言设置和支持]
layout:布局文件[通常此文件中添加或者删除一些小功能]
pages:页面文件
scripts:脚本文件 [存放一些JavaScript脚本文件]
sources:资源文件 [存放一些图片,特效之类的文件]
config.yml:主题配置文件
static_prefix.yml:静态网页参数
主题配置美化
网上Next主题的配置大多为next5.+或next6.+,在Next 7.8.0中对之前的版本进行了高度的插件化,许多功能都集成在主题配置文件中,同时之前自定义样式配置文件的路径也有所改变,针对于此写下自己的配置记录。
1、设置博主文字描述和中文语言
站点配置文件修改Site:
1 | # Site |
2、设置Next主题样式
Next提供了四种主题样式,根据个人的喜好选择即可。
1 | #Schemes |
3、设置博客文章持久化链接
发布博客后,它的默认url地址是带中文的,并且进行了多层分级,非常复杂,因此需要安装这个插件简化url。
1 | npm install hexo-abbrlink --save |
站点配置文件修改permalink添加如下内容:
1 | url: https://yuumiy.github.io/ |
4、Menu添加关于、标签、分类页面
站点配置文件修改menu,将about、tags、categories前的#号去掉,示例如下:
1 | menu: |
新建相关页面
1 | hexo new page "about" |
修改生成页面的配置
source/about/index.md
source/tags/index.md
source/categories/index.md
1 | --- |
5、添加搜索功能
安装exo-generator-searchdb这个插件
1 | npm install hexo-generator-searchdb --save |
站点配置文件添加
1 | # Search |
6、对于网站样式的自定义
在博客根目录下的source文件夹下新建_data文件夹并添加styles.styl文件,就可以对网站样式进行自定义
以我的个人博客为例,我做了如下自定义样式:修改链接样式、去掉顶部黑线、修改选中字符的颜色、修改代码块选中的颜色、修改引用样式。
1 | // 修改链接样式 |
7、设置侧栏阅读进度百分比
编辑站点配置文件,修改 back2top 部分如下
1 | back2top: |
8、设置字数统计和预计阅读时间
在博客根目录下安装插件:
1 | npm install hexo-symbols-count-time --save |
编辑站点配置文件,添加如下内容:
1 | #文章、站点字数统计 |
修改主题配置文件:
1 | symbols_count_time: |
9、网站底部添加网站运行时间
修改主题下layout/_partials/footer.swig,在{ {- next_inject(‘footer’) } }上方添加如下内容:
1 | <!-- 网站运行时间的设置 --> |
10、添加自定义404页面
1 | hexo new page 404 |
编辑新建的页面文件,默认在站点根目录下 /source/404/index.md
1 | --- |
11、添加图片放大预览功能
在主题配置文件,启用 fancybox,修改配置如下:
1 | fancybox: true |
12、隐藏网页底部 powered By Hexo / 强力驱动
修改主题配置文件:
1 | powered: false |
13、网页底部添加动态桃心
1 | icon: |
14、图片懒加载设置
在主题配置文件中启用lazyload
1 | lazyload: true |
15、设置标题栏背景图片
博客根目录下的source/_data/styles.styl文件,添加如下代码:
1 | // 标题栏背景图片 |
/images/bg.png指的是根目录下public/images/下的图片
16、修改文章底部tag标签
把文章底部#标签改为图标,在主题配置文件中修改:
1 | tag_icon: true |
17、设置头像
在主题配置文件中修改avatar
1 | # Sidebar Avatar |
/images/avatar.png指的是根目录下public/images/下的图片
18、网站底部加上访问量
修改主题下layout/_partials/footer.swig,在{ {- next_inject(‘footer’) } }上方添加如下内容:
1 | <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> |
19、顶部阅读进度条
主题配置文件中修改 reading_progress 选项
1 | reading_progress: |
20、设置网站图标
在主题配置文件中修改favicon
1 | # 填写自己的图片 |
/images/favicon.png指的是根目录下public/images/下的图片
21、侧边栏社交链接
修改主题配置文件中socail选项:
1 | social: |
22、阅读全文按钮样式
在博客需要显示摘要的地方加上 more标签,就不会显示全文。
23、更改新建文章的模板
默认新建文章没有分类这个选项,需要自己填写,现在修改 hexo/scaffolds/post.md 文件 。
1 | --- |
24、设定代码高亮格式
在站点的配置文件中,搜索highlight
1 | highlight: |
主题配置有关于代码高亮样式的选择,搜索highlight,一般选择normal即可
25、代码块复制选项
主题配置文件搜索copy_button:
1 | copy_button: |
26、添加萌萌哒Live2D模型
安装插件
1 | npm install --save hexo-helper-live2d |
在站点配置文件中添加:
1 | # live2d |
我使用的是喵咪的模型,使用以下命令下载组件,如需使用别的看板娘,请自行百度搜索
1 | npm install live2d-widget-model-hijiki |
- 在Hexo根目录中新建文件夹live2d_models
- 在 node_modules 文件夹中找到刚刚下载的 live2d 模型,将其复制到 live2d_models 中。live2d 模型是一个类似于这样的文件夹:live2d-widget-model-hijiki
- 更新站点配置文件中model.use项,将其修改为 live2d_models 文件夹中的模型文件夹的名称
27、开启Valine评论系统
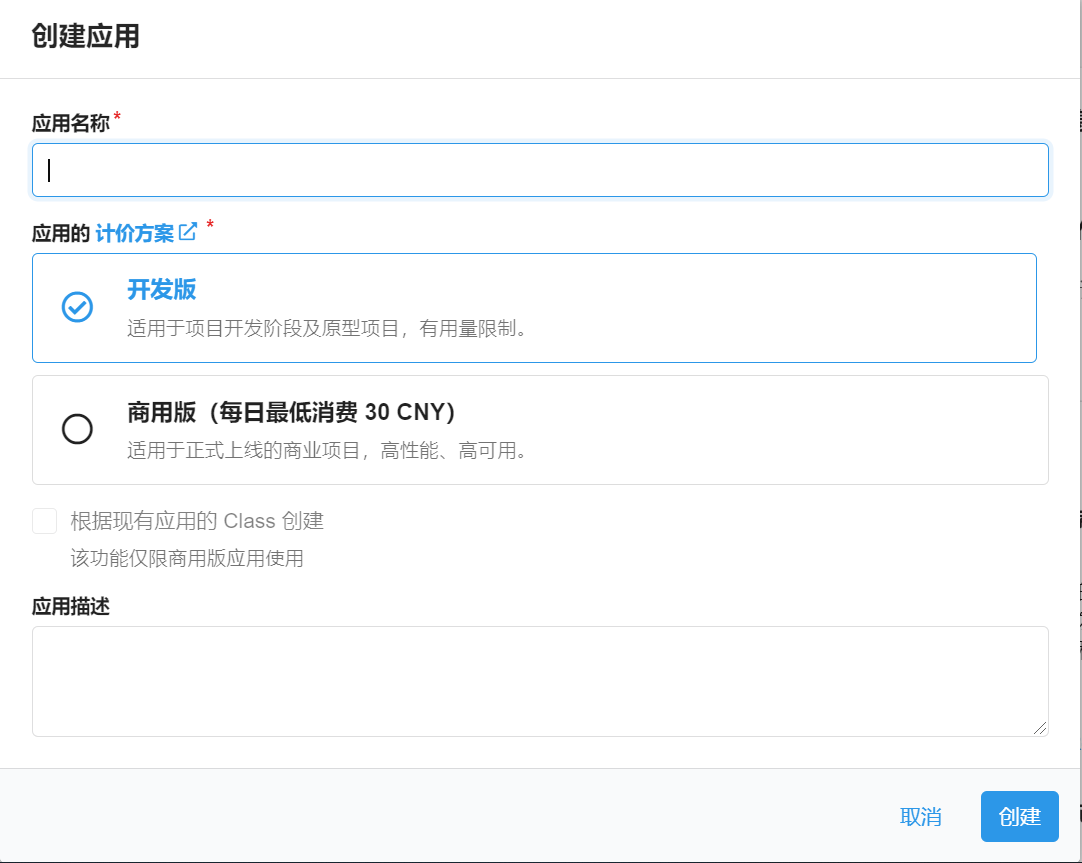
注册 Leancloud 账号,注册完成后进入app控制面板->创建应用->创建开发版应用。

接下来我们配置一下我们的leancloud。点击设置->安全中心->Web 安全域名,输入你的博客网址来保证其他人就算获取了你的appid也没办法操作你的数据库。

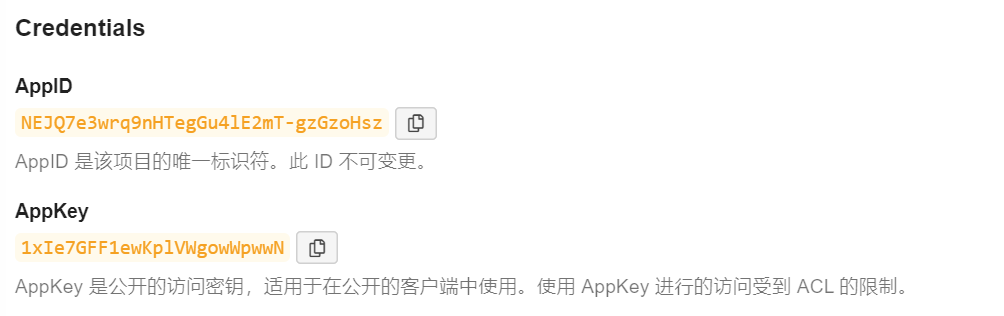
接下来点击应用凭证获取你的appid和appkey。

打开主题配置文件,找到comments栏目并开启valine。
1 | comments: |
往下滑动进入valine设置栏,开启valine并填入你的appid和appkey。
1 | valine: |
这里稍微解释一下各个参数的用途。
placeholder是在用户未输入任何参数时默认显示的值;avatar是默认用户头像,参考link;meta是可以选择的用户信息栏。
为了让Valine更加简洁,我们可以自定义Valine的显示,我是去除了Valine的power by、svg标签、下方的评论提示。具体做法是修改source/_data/styles.styl:
1 | // 隐藏 valine 的 powered by |
至此你的评论系统已经开启。
结束语
花了大概3个小时,终于把这篇『搭建自己的个人博客网站』完成。这篇文章是我第一篇真正意义上的博客,首先是用心去写,花了大量时间去思考内容和排版;其次,希望自己能保持写博客的好习惯,从今天起,能保持每个月4篇高质量博客的输出,毕竟好记性不如烂笔头,多去总结多去思考。
最后以维克托·雨果的话作为结束:
人的智慧掌握着三把钥匙,一把开启数字,一把开启字母,一把开启音符。知识、想象、幻想就在其中。